❄️Winter sale! Get 20% off with code WINTER at checkout
Feature
Subscriptions
Volca integrates with Stripe to provide secure payments out of the box. Connect your SaaS to Stripe by adding your API key to the configuration file along with your products and you are up and running with subscriptions in less than an hour.
Technologies
How is it built?
Learn more about the technologies behind this feature.
Stripe
We use Stripe for to its seamless integration, developer-friendly API, and robust security features. The platforms flexibility, comprehensive documentation, and global reach make it an ideal solution for startups and established companies alike looking to streamline the monetization aspect of their SaaS products.
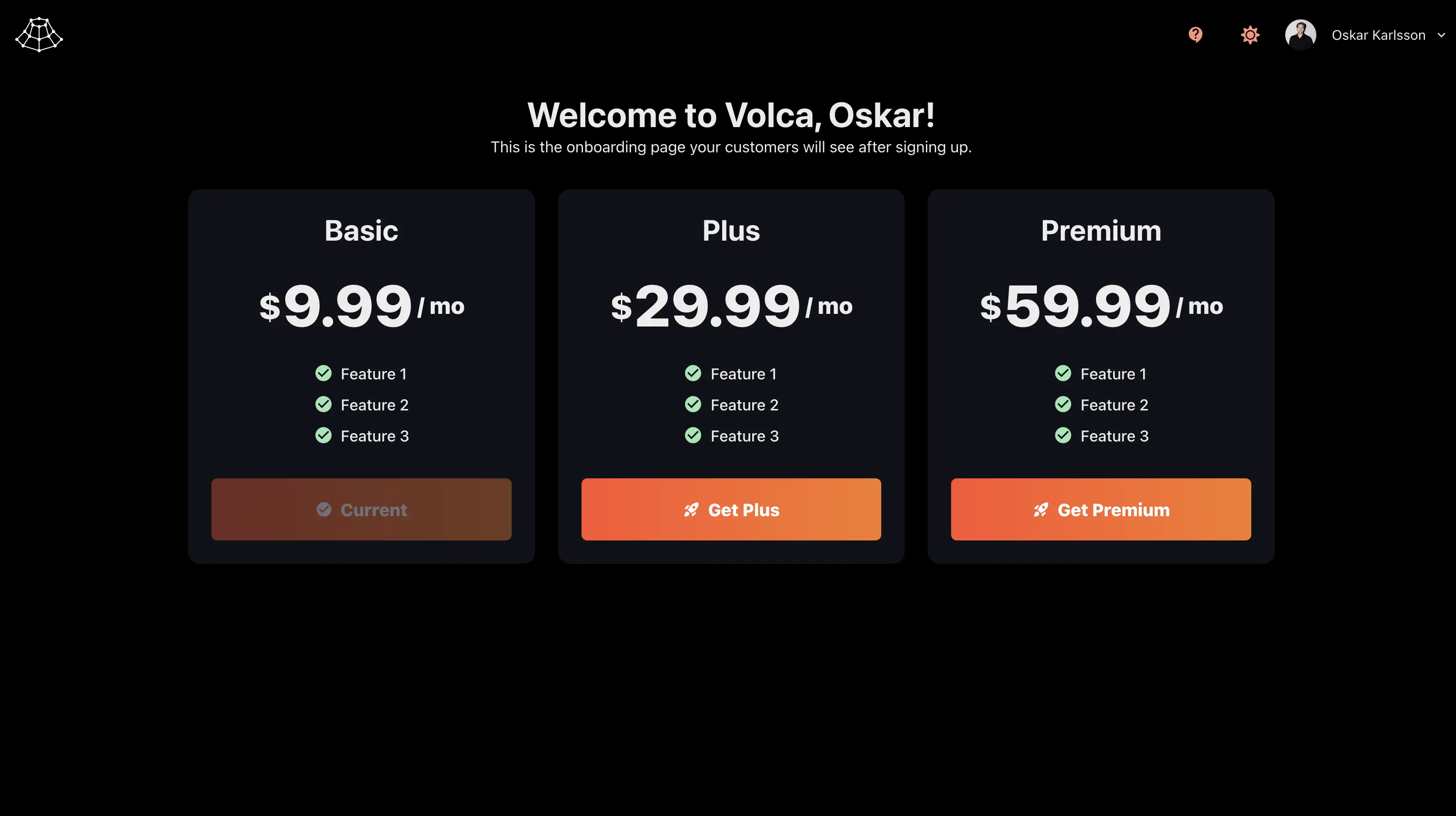
Screenshots

Examples
After you have created your products in Stripe, add their price IDs to the Volca app.config.ts file. Each environment in the config has a list of available plans and price ids.
// app.config.tsplans: [{id: PlanId.BASIC,stripePriceId: '<price-id>',},{id: PlanId.PLUS,stripePriceId: '<price-id>',},{id: PlanId.PREMIUM,stripePriceId: '<price-id>',},],
After you have configured your pricing plans in the backend, it's time to configure how they are shown to the user.
// clients/dashboard/src/pages/onboarding.tsxconst plans: PlanDescriptionMap = {BASIC: {title: 'Basic',description: 'The basic plan',price: 9.99,features: ['Feature 1', 'Feature 2', 'Feature 3'],},PLUS: {title: 'Plus',description: 'The plus plan',price: 29.99,features: ['Feature 1', 'Feature 2', 'Feature 3'],},PREMIUM: {title: 'Premium',description: 'The premium plan',price: 59.99,features: ['Feature 1', 'Feature 2', 'Feature 3'],},};
Support
FAQs
Frequently asked questions about Volca. Can't find what you are looking for? Feel free to contact us.
SaaS Starter Kit and Boilerplate
© 2024 SaaS Boilerplate and Starter Kit with Node.js and React - Volca.