❄️Winter sale! Get 20% off with code WINTER at checkout
Feature
Multi tenancy
The Volca SaaS boilerplate and starter kit comes with multi tenancy support. This enables users to create their own space in your SaaS and invite their teammates.
Technologies
How is it built?
Learn more about the technologies behind this feature.
React
All the components and pages for our multi tenant SaaS dashboard are built with React.
Middlewares
Authorization middlewares are provided to make sure that users can access only data that belongs to their respective tenant,
Screenshots


Examples
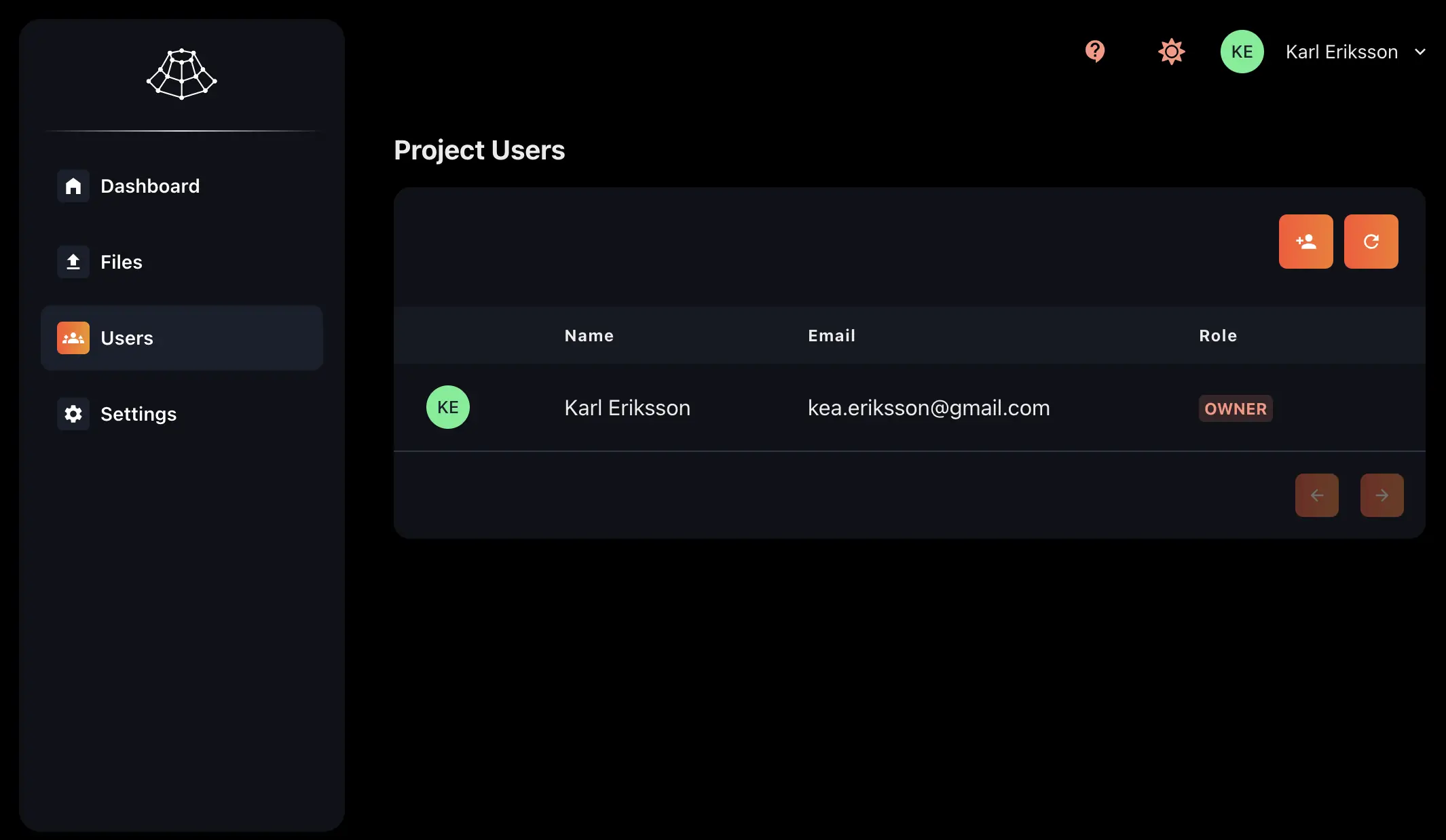
Volca comes with a pre-configured middleware that makes sure only users with access to the project that an entity belongs to can access the entity.
We can easily add our new route and include the authorization middleware. We first specify a route that is prefixed with /projects/:projectId followed by /todos. We then add the authenticationMiddleware and authorizationMiddleware. The authentication middleware will ensure that the user is authenticated and attaches the user to the request. When the request moves on to the authorization middleware it will ensure that the user has access to the project specified in the :projectId parameter and has one of the specified roles. The request will then be passed to your endpoint if the user has access to the project, otherwise the request will be blocked.
router.get('/projects/:projectId/todos',authenticationMiddleware,authorizationMiddleware([Role.OWNER, Role.ADMIN, Role.MEMBER]listTodosAction);
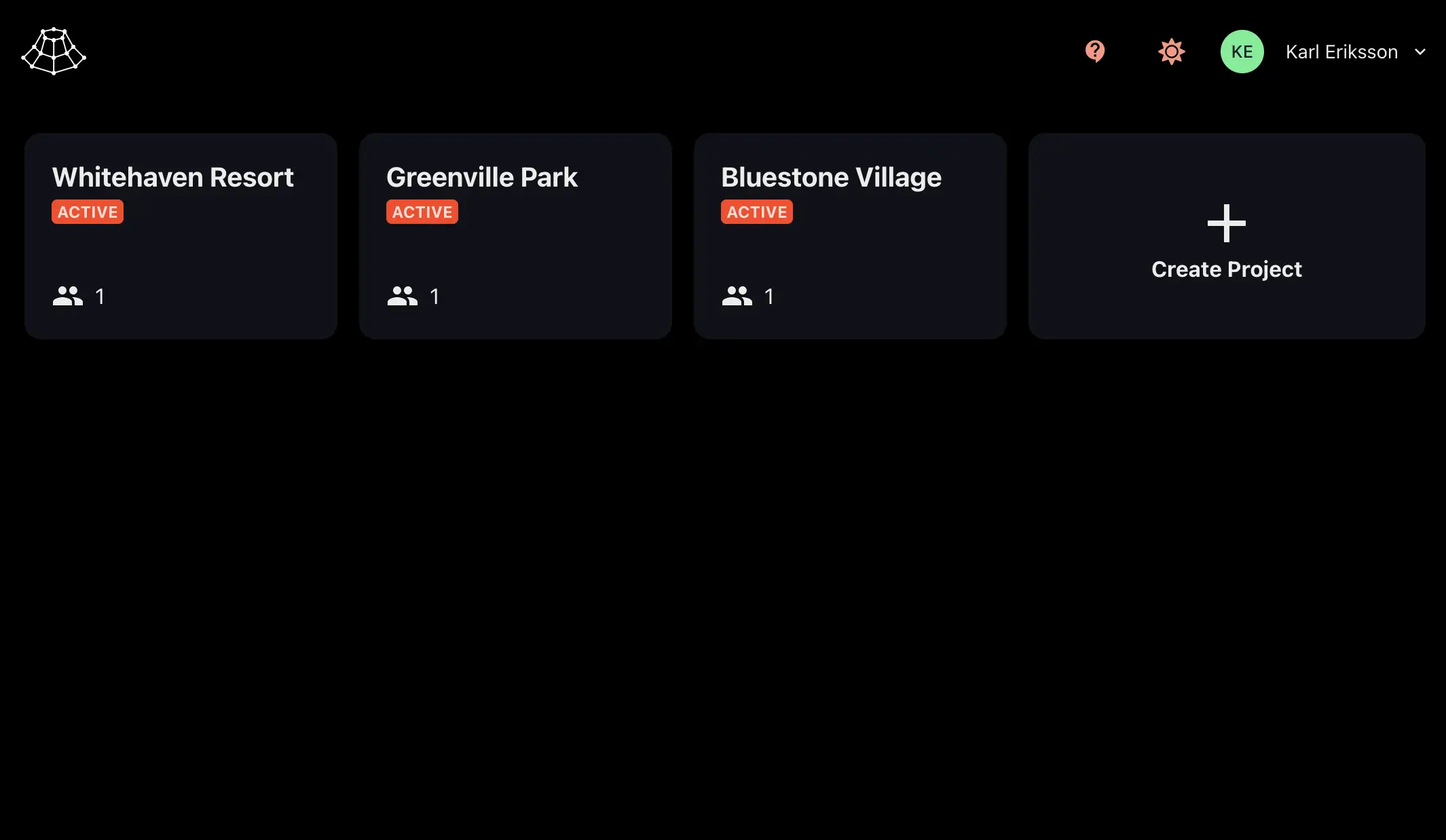
The dashboard displays all the projects that the user has access to and allows the user to select the one they want to interact with. When the user selects a project, they are redirected to the project dashboard.
We can now use the selected project in our app pages to make an authenticated request to our backend to fetch todos for the project.
export const TodosPage: React.FC = () => {const { selectedProject } = useProjectContext();const { client } = useApiClient();const { data, isLoading } = useQuery({queryKey: ['todos'],queryFn: () =>client.get(`projects/${selectedProject?.id}/todos`}).json<{ todos: Todo[] }>();});
Support
FAQs
Frequently asked questions about Volca. Can't find what you are looking for? Feel free to contact us.
SaaS Starter Kit and Boilerplate
© 2024 SaaS Boilerplate and Starter Kit with Node.js and React - Volca.